UI / UX Design
Verhindern Sie Fehlentwicklungen so früh wie möglich
Ein gutes UX Design Konzept verhindert oft aufwändige Fehlentwicklungen bei Apps und Web-Applikationen. Wireframes und UX Design Prototypen helfen, Aufwand und Funktionalität richtig einzuschätzen. Dabei werden Prozesse für den Nutzer vereinfacht.
Unsere UX Design Agentur erstellt Wireframes, UX Design und Prototypen mit Figma und Origami Studio. Wir setzen dabei auf eine moderne und effiziente, agile Vorgehensweise, welche den Prozess in kurze Sprints unterteilt. Dabei steht das Vermeiden von Fehlentwicklungen im Vordergrund.
Was wird benötigt?
Das Angebot unserer UX Design Agentur umfasst
Wireframes
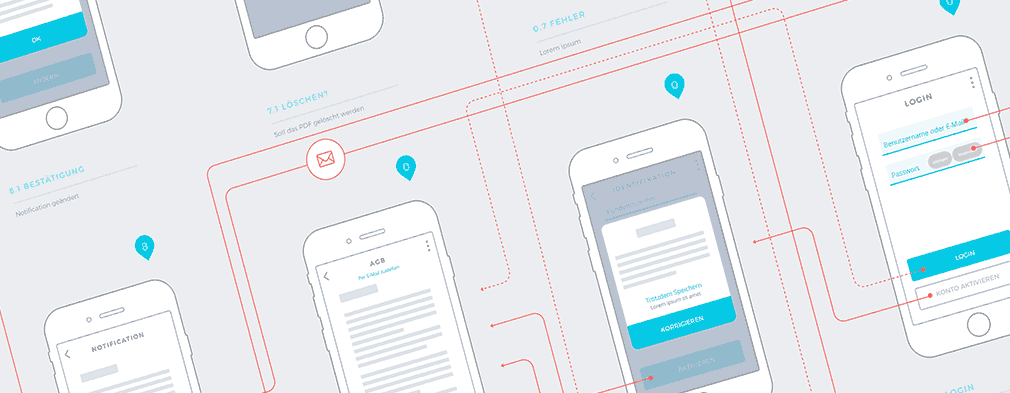
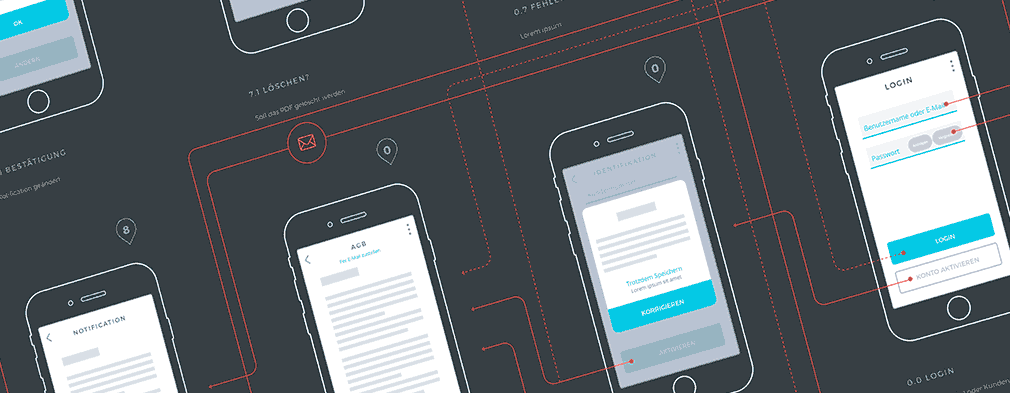
Unsere UX Design Agentur liefert die Wireframes aufgrund Ihrer Anforderungen
Die Entwicklung der Wireframes erfolgt in mehreren Iterationen. An regelmässigen Treffen mit Auftraggeber und Entwickler werden die bereits erstellten Wireframes besprochen und die nächsten Schritte geplant. Am Ende soll eine komplette Abbildung der Applikation entstehen, inklusive sämtlicher Dialoge und Fehlermeldungen. Die fertigen Wireframes zeigen oft in überraschenderweise die Komplexität einer App auf.
Wann braucht es Wireframes
Bei der Entwicklung komplexerer Applikationen sind Wireframes sehr hilfreich! Besonders, wenn es sich um eine Neuentwicklung oder gewünschte Verbesserung eines UX Design handelt. Soll lediglich das UI Design aufgefrischt werden, sind Wireframes nicht notwendig.
Die Vorteile von Wireframes
Es hat sich gezeigt, dass die investierte Zeit in die Entwicklung von Wireframes beim späteren User Interface Design wieder eingespart wird. Da man sich dabei nur noch auf das Design konzentrieren muss. Das Wireframe-Ablaufdiagramm ist zudem sehr hilfreich beim Einholen von Offerten oder für die technische Umsetzung.
- Hilfe bei der Entwicklung besserer UX Abläufe
- Effizientere und bessere Gestaltung des UI Design
- Festhalten und aufzeigen der kompletten Konzeption einer Applikation
- Verwendung bei Aufwandsschätzungen und Offertstellung
- Verwendung bei der technischen Umsetzung der Applikation
Trennung von wichtigen und unwichtigen Elementen
Wir verwenden beim Wireframing eine auffallende „Highlight“-Farbe, um wichtige Elemente hervorzuheben. Diese häufig genutzten Elemente, oder bestimmte Elemente, die gewollt genutzt werden sollen, müssen gut erreichbar platziert und hervorstechend gestaltet werden. Weniger wichtigere Elemente hingegen sollen schlicht bleiben oder können oft sogar ganz verschwinden bzw. nur bei Bedarf aktivierbar gemacht werden.
Design ist nicht wie es aussieht. Design ist wie es funktioniert.
Steve Jobs
UX Prototyp
Unsere UX Design Agentur liefert Prototypen
Vor der Umsetzung wird gemeinsam bestimmt, von welchem Bereich der Applikation ein Prototyp erstellt werden soll. Oft handelt es sich nur um einzelne zentrale Teile. Manchmal macht aber auch eine komplette Umsetzung Sinn.
Für die Optimierung des „User Experience“ sind Prototypen und deren Testing durch die Benutzer im realen Kontext sehr hilfreich. Wir erstellen UX Prototypen für mobile Apps und Web-Applikationen mit Figma, Origami Studio oder auf HTML Basis. Sowohl abstrahiert (Lo-Fi) oder/und im finalen fertigen UI Design (Hi-Fi) inkl. animierter Übergänge und Effekte, welche von der fertigen Applikation nicht zu unterscheiden sind. Diese UX Prototypen können auf dem zuvor bestimmten Endgerät abgespielt und im realen Kontext getestet werden. Zudem können die Vorgänge aufgezeichnet und als GIF Animationen oder Videos verwendet werden.
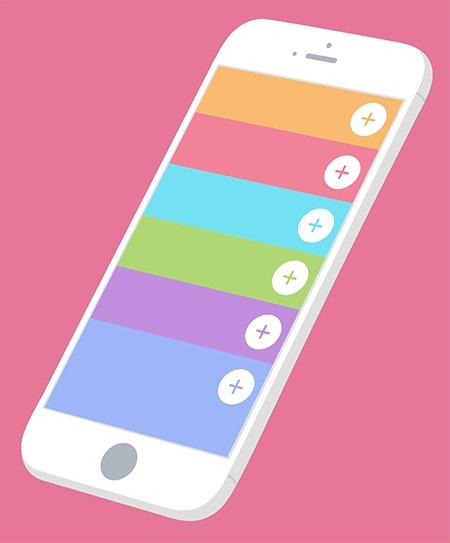
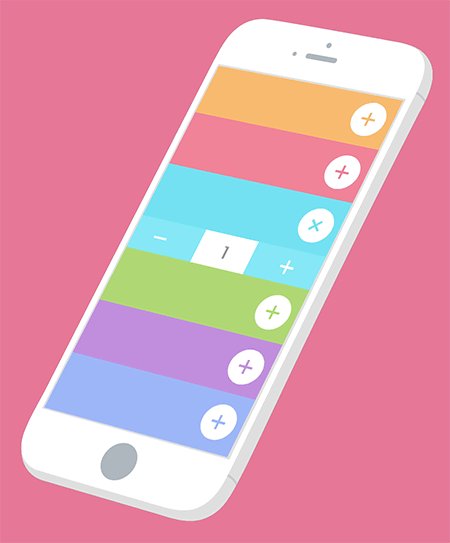
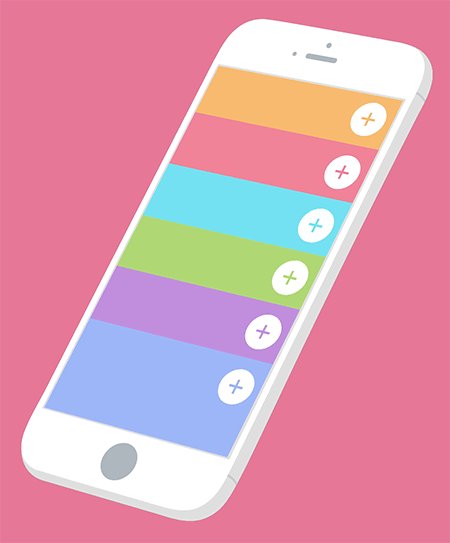
Nachfolgend ein Beispiel eines unserer Lo-Fi Prototypen:

Die Vorteile von UX Prototypen
Problemstellungen werden frühzeitig erkannt und können einfach behoben werden. Der Prototyp kann für die technische Umsetzung hilfreich sein bzw. ein Hi-Fi Prototyp kann als verbindliche Vorgabe für den Entwickler genutzt werden. Video Aufzeichnungen des Prototyps können für Werbezwecke oder Schulungen verwendet werden.
Was ist Hi-Fi und Lo-Fi?
Ein UI Design oder ein Prototyp, welcher bewusst nicht im finalen Design gestaltet wurde, bezeichnet man als Lo-Fi (Low Fidelity). Lo-Fi wird meist in der frühen Phase der Entwicklung angewendet. Dabei kann die Usability ohne Design getestet werden. Ein Hi-Fi (High Fidelity) UI Design oder Prototyp hingegen entspricht exakt dem finalen Look.
Ein User Interface ist wie ein Witz, wenn du ihn erklären musst ist er nicht so gut.
Martin LeBlanc, Founder of iconfinder
UI Design
Unsere UX Design Agentur liefert User Interface Design
Ein zentraler Bestandteil von UX Design ist das UI Design bzw. User Interface Design (Benutzer Schnittstellendesign). Wir erstellen User Interfaces für mobile Apps, responsive Websites, Online-Shops und andere Applikationen. Hierbei geht es darum, die zuvor in den Wireframes definierten Elemente und Abläufe im finalen Design für das gewählte Geräte darzustellen. Sowohl die Ästhetik des User-Interface wie auch eine gute Usability tragen zu einem positiven User Experience bei.
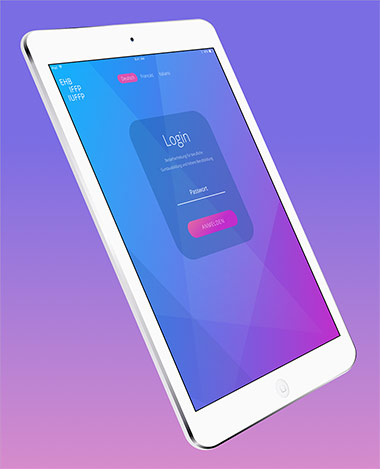
Nachfolgend ein Beispiel eines Login Screens für unseren Kunden:

Mobile first!
Bei vielen UI Designs wird der Fokus immer noch auf Desktops gelegt. Jedoch gilt auch hier der Grundsatz: Mobile first! Und dafür gibt es gute Gründe. So haben sich in den letzten Jahren die Nutzer auf mobilen Geräten im Verhältnis zu den Nutzern auf Desktops verdoppelt.
Interaction Design
Unsere UX Design Agentur bietet Interaction Design an
Was passiert, wenn ich das Passwort falsch eingebe, was passiert, wenn ich scrolle? Wir gestalten das Interaction Design für unsere Kunden. Unsere Agentur erstellt Animationen und Abläufe, welche zu einem positiven UX notwendig sind. Während der Entwicklung stehen die Wünsche, Anforderungen und Ziele des Nutzers im Vordergrund.
Nur dank Bewegung wird zum Beispiel ein Slider möglich, welcher mit Swipe auf Touch-Screens benutzt werden kann. Dabei gilt es, die richtige Geschwindigkeit für ein positives UX zu finden. Soll die Bewegung einrasten oder langsam auslaufen? Die Bewegung soll subtil, flüssig und natürlich die Interaktion unterstützen. Jede Bewegung und jeder Screen wechsel stellt eine kleine Geschichte dar und hilft den Aufbau einer App zu verstehen.
- Motion kann die UI Benutzung vereinfachen und verständlich machen
- es werden weniger Steuerelemente benötigt
- die App wirkt lebendiger und menschlicher
- UX mit Bewegung macht mehr Spass und bleibt in positiver Erinnerung
Wie UX Design für SEO immer wichtiger wird
Wie das reale Nutzerverhalten das Ranking auf Google verschlechtern oder verbessern kann zeigen wir in diesem Blog-Artikel.
UX für SEO