Artikel zu Frontend-Entwicklung
Hier geht es um den Code – HTML, CSS und JavaScript. Also eigentlich alles, was dem Browser ausgeliefert wird und für die Darstellung einer Website benötigt wird.

Was ist Vibe Coding?
Das neue Konzept Vibe Coding ist eine Methode, die KI nutzt, um Software ohne manuelles Programmieren zu erstellen.
Infos und Showcases
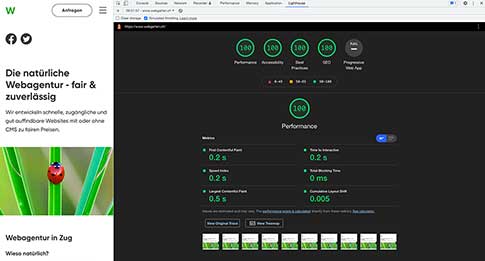
Website Performance - der erste Ladevorgang zählt
Der erste Eindruck eines Unternehmens entsteht fast immer während des ersten Ladevorgangs.
Jetzt lesen
Tutorial: Mit KI eine Website selber erstellen
Wie man mit Cursor in weniger als 20 Minuten eine kleine Website erstellen kann – ohne Wix und Jimdo.
Zum Webdesign Tutorial
Darum lohnt sich ein guter PageSpeed Score
7 überzeugende Argumente für die sofortige PageSpeed Optimierung Ihrer Website oder Web-Applikation.
Argumente jetzt lesen
Interaction to Next Paint (INP) optimieren
Wie und warum man den neuen Messwert für Reaktionsschnelligkeit der Core Web Vitals optimieren sollte.
INP optimieren
Cumulative Layout Shift (CLS) verbessern
Nichts nervt mehr. Was Cumulative Layout Shift (CLS) ist und warum es unbedingt reduziert werden muss.
CLS verbessern
Pure-CSS statt JavaScript
Schnellere Ladezeiten, weniger Komplexität und kaum Updates dank pure-CSS. Fünf praktische Beispiele für gängige Webdesign Funktionalitäten.
5 Beispiele mit Code
Wie steht es um Ihre Website?
Wir zeigen, wie Sie Ihre Website kostenlos mit den besten Tools testen können. Denn erst, wenn ein Problem erkannt ist, kann es behoben werden.
Website testen