- Was ist Interaction to Next Paint (INP)?
- Wie optimiert man Interaction to Next Paint (INP)?
- Drei Methoden, um den Interaction to Next Paint (INP) Ihrer Website zu messen
- Schlussfolgerung
1. Was ist Interaction to Next Paint (INP)?
Der Messwert Interaction to Next Paint (INP) ersetzt ab März 2024 den First Input Delay (FID). Gemessen wird die Zeit in Millisekunden für den grafischen Aufbau der Layout-Elemente nach einer Nutzerinteraktion (Input). Zum Beispiel, wenn der Nutzer einen Button angeklickt hat. Es werden die Reaktionszeiten auf alle Interaktionen pro Seite gemessen. Die längste Reaktionszeit ergibt dann den INP Wert.
Als gut wird eine Zeit bis 200 ms bewertet. 200 bis 500 ms benötigt Verbesserungen. Ab 500 ms wird als schlecht eingestuft.
Folgende Interaktionen (Inputs) werden gemessen: Klicken mit der Maus, Tippen bei Touchscreen und Drücken einer Taste. Scrollen und Mouseover werden bei der Berechnung des INP hingegen ignoriert.

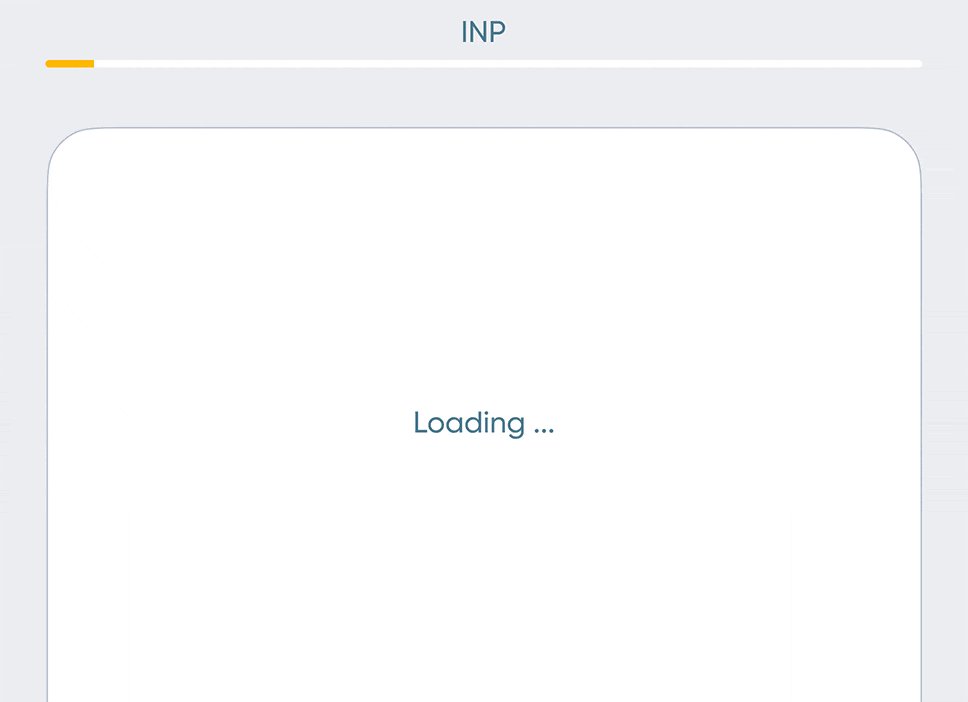
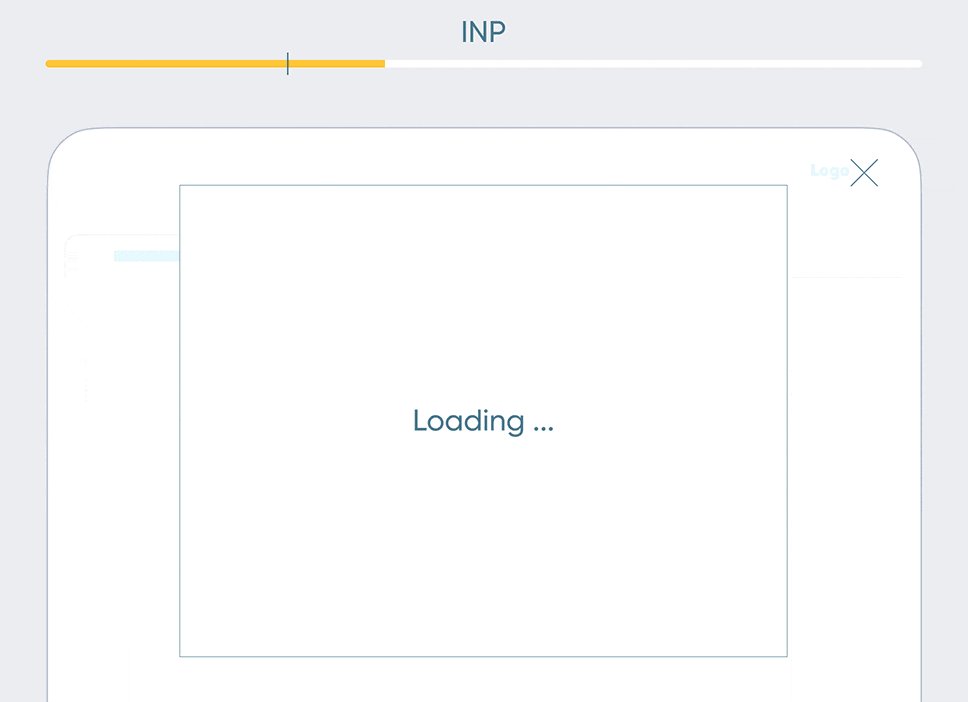
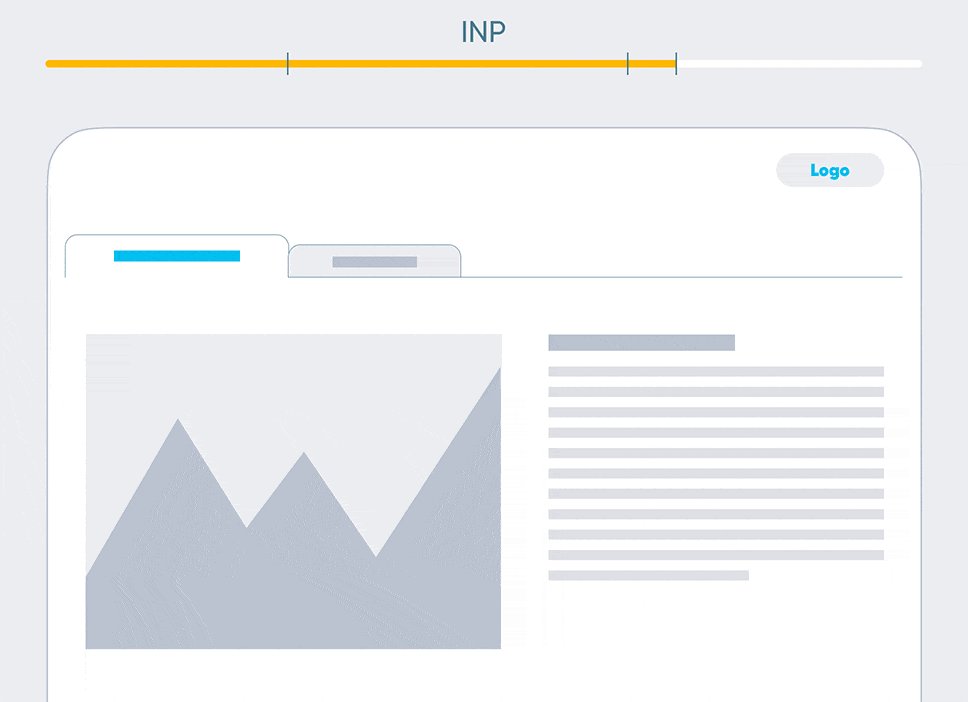
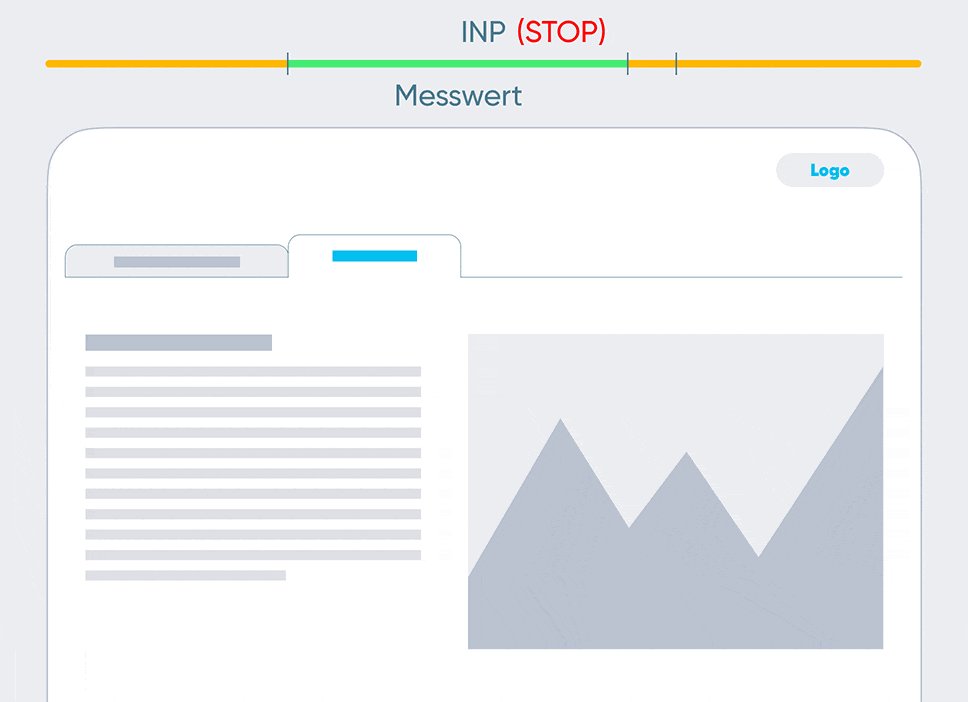
Der INP Wert entsteht so:
Der Interaction to Next Paint (INP) Wert ist die längste beobachtete Reaktionszeit aller Interaktion auf einer einzelnen Seite.
1.1. Was ist der Unterschied zwisschen dem alten FID und dem neuen INP?
Beim FID wurde nur die Reaktionsschnelligkeit des ersten Aufrufs der Seite gemessen. Es geht also hauptsächlich um den ersten Eindruck einer Website. Beim neuen INP wird die Reaktionsschnelligkeit aller Interaktionen einer Website oder Web-Applikation gemessen. Also auch event handler innerhalb einzelner Seiten. Dabei kann es sich zum Beispiel auch um das Wechseln von Tabs oder den Aufbau einer Fehlermeldung bei der Formulareingabe handeln. Somit geht es beim INP mehr um den ganzen Gesamteindruck.

1.2. Warum sollte man Interaction to Next Paint (INP) optimieren?
Die Reaktionsschnelligkeit einer Website hat starken Einfluss auf das User Experience (UX). Dies ist auch Google bekannt, die Suche bevorzugt Websites mit gutem UX und guten Werten bei PageSpeed Insights. Man wird also besser gefunden, hat geringere Abbruchraten, hat zufriedenere Nutzer und kriegt bessere Rezessionen.
Weitere Vorteile schneller Ladezeiten habe ich hier beschrieben.
2. Wie optimiert man Interaction to Next Paint (INP)?
Bei einfachen Websites wird wahrscheinlich weiterhin der First Input Delay (FID) die längste Reaktionszeit verursachen und somit den gleichen Wert bei INP und FID anzeigen. Hier gelten die gleichen Optimierungsregeln wie beim FID. Bei komplexeren Web-Applikationen wie zum Beispiel Online-Shops ist es gut möglich, dass nun beim INP ein schlechterer Wert angezeigt wird. Dieses Problem bestand bereits vorher, wurde nur nicht entdeckt und sollte behoben werden.
Folgende Punkte scheinen mir bei der Optimierung des INP Werts besonders wichtig:
2.1. Content für mögliche Interaktionen nach Priorität vorladen
Prüfen Sie, ob sich Interaktions-Elemente nach dem Pageload im ohne zu scrollen sichtbaren Bereich befinden (Above the Fold). Ist dies der Fall, und werden durch einen Input weitere Inhalte angezeigt oder verändert, müssen diese Elemente bevorzugt geladen werden. Es gelten für diese Inhalte die gleichen Regeln wie für Above the Fold:
- komprimiertes CSS Inline im Header einfügen
- kein Lazy Loading der Bilder
- keine blockierenden Elemente im Header laden
- eingebettete Fonts vorladen oder darauf verzichten
In meinem letzten Blog-Artikel schrieb ich mehr über die Optimierung für Above the Fold bzw. Below the Fold.

2.2. JavaScript optimieren oder durch CSS ersetzen
JavaScript Optimierung ist relativ aufwändig. Es sollte auf grosse Libraries und unnötigen Code unbedingt verzichtet werden. Wie beim CSS, sollte JS Code im Bereich Above the Fold Inline im Header eingebunden werden.
Einfacher ist es, JavaScript durch CSS zu ersetzen. Modernes CSS macht dies bereits in vielen Bereichen möglich. Einige gute Beispiele gibt es in diesem Blog-Artikel über pure CSS.
Auf jeden Fall sollte vermieden werden, über Interaktionen angefragter Content erst nach der Interaktion zu laden.
2.3. JPG’s mit modernem Bildformat AVIF oder WebP ersetzen
Google PageSpeed Insights empfiehlt die Verwendung von modernen Bildformaten. Damit ist in den meisten Fällen Googles eigenes WebP oder das erst 2019 von Alliance for Open Media eingeführte AVIF Format gemeint. Insbesondere das uralte JPG Format soll damit ersetzt werden, da diese neueren Bildformate über wesentliche Komprimierungsvorteile verfügen. Die Dateien werden dadurch bis 80 % kleiner. Durch die Optimierung der Bilder wird sich bei PageSpeed Insights auch der Messwert für Largest Contentful Paint (LCP) verbessern.
AVIF bietet den zusätzlichen Vorteil, dass Bild progressiv geladen werden können. Nutzer mit langsamer Internetverbindung sehen zuerst eine schlechtere Bildqualität. Diese wird dann laufend verbessert.
Da AVIF mittlerweile von fast allen gängigen Browsern (bis auf Microsoft Edge, Stand: 13.12.23) unterstützt wird, empfehle ich die Verwendung dieses Formats für JPG-artige Bilder. Für die manuelle Konvertierung wandle ich meist ein verlustfreies PNG-24 in ein AVIF um. Dabei stelle ich die Qualität sehr tief ein, vorwiegend im Bereich 20 bis 50.
3. Zwei Methoden, um den Interaction to Next Paint (INP) Ihrer Website zu messen
Zum aktuellen Zeitpunkt gibt es erst zwei auf Echtzeit-Daten basierende Methoden, zur Anzeige des Interaction to Next Paint (INP). Sobald es weitere Möglichkeiten gibt werde ich diese hier ergänzen.
3.1. PageSpeed Insights
Der INP wird hier bei den Echtzeit-Daten angezeigt.
3.2. Google Search Console (GSC)
Der INP kann hier unter «Nutzerfreundlichkeit > Core Web Vitals > Tabelle mit INP-Problemen» aufgerufen werden:
Schlussfolgerung
Auch bei der Optimierung des INP's empfiehlt es sich, die Anpassungen Schritt für Schritt und Seite um Seite vorzunehmen. PageSpeed Insights gibt hierzu genaue und klare Anweisungen.
Warum schnelle Ladezeiten wichtig sind, haben wir bereits hier beschrieben. Die INP Optimierung lohnt sich, wenn:
- Sie besser gefunden werden möchten
- Mehr Transaktionen erzielt werden sollen
- Die Abbruchraten gesenkt werden sollen
- Bessere Rezensionen und zufriedenere Kunden gewünscht sind
- Die Zahl der wiederkehrenden Nutzer erhöht werden soll
Benötigen Sie Hilfe bei der INP Optimierung? Dafür ist meine Webagentur da. Wir bieten systemunabhängige PageSpeed Insights Optimierung bestehender Websites an und verbessern dabei Ihren HTML und CSS Code.
PageSpeed OptimierungWeitere Inhalte zu «PageSpeed Optimierung»
- Der erste Ladevorgang zählt
- Argumente für eine PageSpeed Optimierung
- Cumulative Layout Shift (CLS) verbessern
- Angebot PageSpeed Optimierung
- Schnelle Websites erstellen