- Was ist der Block Editor?
- Was sind FSE-Themes (Full Site Editing)?
-
Warum mich FSE-Themes und der Block Editor jetzt begeistern
- CSS und JS werden nur dann geladen, wenn der Block auf der Seite vorhanden ist, und zwar Inline
- Schulungsvideos von WordPress, gute Dokumentation und Podcast
- Der Block Editor wird erwachsen – letzte WordPress Updates und Ausblick an der State of the Word 2023
- Aus der Praxis: Gute Erfahrungen mit dem Block Editor
- Aus der Praxis: Maximaler PageSpeed Score mit einem FSE-Theme
- Die Vorteile von FSE-Themes und dem Block Editor
- Die Nachteile von FSE-Themes und dem Block Editor
- Schlussfolgerung
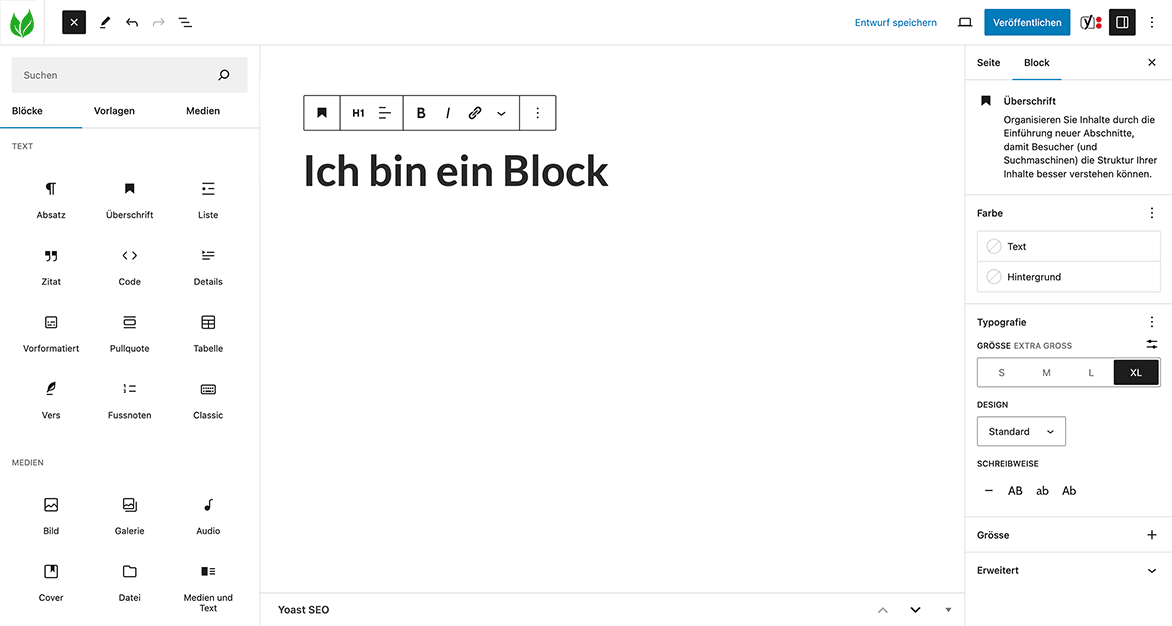
1. Was ist der Block Editor?
Zunächst müssen wir kurz auf den Block Editor eingehen, welcher seit 2018 standardmässig bei WordPress vorinstalliert ist und den klassischen TinyMCE Editor ersetzt.
Der TinyMCE ist ein Rich-Text Editor, mit welchem man ähnlich wie in Word, einfache Text Formatierungen vornehmen konnte. Er wird auch bei anderen CMS wie zum Beispiel Joomla! eingesetzt. Leider führte intensives Arbeiten mit solchen WYSIWYG Editoren oft zu chaotischem und fehlerhaftem HTML Code. Zudem sind die Gestaltungsmöglichkeiten sehr beschränkt. Diese Editoren stammen noch aus der Zeit, als man im Webdesign das rund um den Inhalt gestaltetet hat. Während der eigentliche Inhalt einfach ein langer Fliesstext mit Titeln war.
Der neue Block Editor, welcher unter dem Projektnamen Gutenberg von WordPress entwickelt wurde, bietet hingegen die volle Kontrolle über die visuelle Gestaltung an. Wie der Name sagt, wird ausschliesslich mit Blöcken gearbeitet, welche verschiedene Funktionen und Darstellungsvorlagen beinhalten können. Das Interface des neuen Editors erinnert an moderne Grafikprogramme wie zum Beispiel Figma oder Sketch.

Der Block Editor ist technisch ein eigenständiges Projekt, unabhängig von WordPress. Somit kann er künftig auch in anderen CMS Lösungen zum Einsatz kommen. Der neue Editor hatte Anfangs einige Bugs und Unzulänglichkeiten, welche aber mittlerweile grösstenteils behoben wurden. Momentan entdecke ich nach fast jedem WordPress Update Verbesserungen im Block Editor. Der Erfolg dieses Editors wird wohl auch über den künftigen Erfolg von WordPress entscheiden.
2. Was sind FSE-Themes (Full Site Editing)?
FSE steht für Full Site Editing. Und wie es der Name schon sagt, wird mit den FSE-Themes nicht mehr nur der Inhaltsbereich mit dem Block Editor bearbeitet, sondern die ganze Website mit Header und Footer. Navigation, Suchfeld, Footerlinks, Logo, alles wird in Form von Blöcken gebaut.
Für Entwickler bedeutet das eine ganz andere Vorgehensweise und ein gewisser Verlust an Kontrolle über den Code. Es gibt aktuell noch Dinge, die mit FSE-Themes nicht oder nur mit mehr Aufwand machbar sind. Während bei Classic Themes fast alles in PHP Files direkt programmiert werden konnte, wird bei den Blöcken viel mehr mit einer vorgegebenen Entwicklungsstruktur gearbeitet. Beim Build Prozess helfen dabei allerdings Tools von WordPress wie wp-scripts. Mit der entsprechenden Entwicklungsumgebung geht es eigentlich ganz einfach.
FSE-Themes machen auch den zahlreich vorhandenen Page Builder Plugins Konkurrenz, welche eine ähnliche Funktionalität anbieten und jetzt ihre Daseinsberechtigung verlieren.
3. Warum mich FSE-Themes und der Block Editor jetzt begeistern
Meine Skepsis war nicht gegen ein Block System an und für sich gerichtet, ich kannte bereits TemplaVoila, eine Extension, welche das CMS TYPO3 zu einem der ersten Block Editoren umgewandelt hat. Dieses Block System hat in den 10er Jahren massgeblich zum Erfolg von TYPO3 beigetragen.
Mehr Bedenken hatte ich wegen des Verlusts an Kontrolle über den Code. Oft hatte ich mit PHP schnell eine spontane Idee vom Kunden programmiert. Dies sollte nun nicht mehr so einfach möglich sein. Zudem gab es viele Funktionen noch gar nicht. Bis heute fehlen zum Beispiel editierbare Blöcke für diverse Menu Typen.
Gewisse Bedenken habe ich nach wie vor gegenüber dem CSS Code, welcher per Default mit den Blöcken ausgeliefert wird. Man muss ihn mit !important Zusatz überschreiben oder komplett deaktivieren, was einen erheblichen Aufwand verursacht. Hier ist mir auch nicht klar, ob das künftig wirklich updatefähig bleibt. Der Default CSS Code ist teilweise bereits veraltet.
Trotz dieser Bedenken habe ich meine Meinung über FSE-Themes und den Block Editor geändert, und zwar aus folgenden Gründen:
3.1. CSS und JS werden nur dann geladen, wenn der Block auf der Seite vorhanden ist, und zwar Inline
Dies ist für mich, als PageSpeed Advocate, das schlagende Argument für den Block Editor und FSE-Themes. Ich kenne kein anderes System, welches nach diesem Prinzip funktioniert. Meist wird der gesamte CSS und JS Code auf allen Seiten geladen, auch wenn er nicht benötigt wird. Bei WordPress lässt sich nun der CSS Code Block bezogen integrieren. Und dieser wird, wenn der Block vorhanden ist, Inline im Quellcode ausgegeben. Dadurch wird die Flaschenhalsproblematik und das Verwenden von unnötigem Code vermieden. Nur so kann eine sehr gute Website-Performance und ein guter Score bei Google PageSpeed erzielt werden. Warum das so wichtig ist, habe ich hier beschrieben.
3.2. Schulungsvideos von WordPress, gute Dokumentation und Podcast
Auf dem YouTube Kanal von WordPress werden sehr gute Schulungsvideos veröffentlicht. Dank den Videos von Nick Diego konnte ich mir nicht nur schnell das nötige technische Know How für die Arbeit aneignen, sondern auch die Idee hinter dem Konzept von Block Editor und FSE-Themes besser verstehen. Auch die gute Dokumentation hat dabei geholfen. Daneben gibt es auch noch einen offiziellen WordPress Podcast bei Apple Podcasts und Spotify.
3.3. Der Block Editor wird erwachsen – letzte WordPress Updates und Ausblick an der State of the Word 2023
Die letzten WordPress Updates auf 6.3 und 6.4 haben einige kleine, aber für den Anwender nützliche Verbesserungen gebracht. So können jetzt in der Listendarstellung Elemente umbenannt werden, was die Sache viel Übersichtlicher macht. Auch bei den Vorlagen (Pattern) wurde aufgeräumt und die Benennung klarer strukturiert. Zudem lassen sich die Modifikationen nun direkt in den Theme-Code speichern.
An der State of the Word 2023 in Madrid hat Matt Mullenweg zudem einen interessanten Ausblick auf die künftige Entwicklung gegeben. Besonders spannend fand ich auch den Ausblick von Matias Ventura auf das neue Admin-Design von WordPress. Im Moment sind nämlich die neuen Funktionalitäten noch nicht so sauber ins alte UI integriert.
3.4. Aus der Praxis: Gute Erfahrungen mit dem Block Editor
Die Schulung der Kunden ist mit dem Block Editor deutlich aufwändiger, als mit dem TinyMCE Editor. Dafür haben die Kunden auch viel mehr Möglichkeiten. Mit kurzen Bildschirmvideos, welche die Kunden jederzeit erneut anschauen können, habe ich aber gute Erfahrungen gemacht. Von einigen Kunden, welche täglich viele inhaltliche Änderungen vornehmen, konnte auch ich einige neue Block Editor Tricks lernen.
Besonders erfreulich war, dass der Quellcode auch nach intensivem Bearbeiten von mehreren Personen immer noch korrekt und fehlerfrei war. Keine unnötigen Tags wurden eingefügt, wie dies oft bei den früheren Editoren der Fall war.
3.5. Aus der Praxis: Maximaler PageSpeed Score mit einem FSE-Theme
Nachdem ich das erstes kleines WordPress Projekt mit einem eigenen FSE-Theme erstellt hatte, lag der PageSpeed Score bei 97. Das ist ein sehr guter Wert, welcher dank einfachem Layout und der Inline Integration von CSS erzielt werden konnte. Mit dem Einsatz eines Plugins für die Umwandlung der Bilder in moderne Bildformate (AVIF oder WEBP) konnte sogar der maximale PageSpeed Score von 100 realisiert werden.
4. Die Vorteile von FSE-Themes und dem Block Editor
- Freie Gestaltungsmöglichkeiten von Webdesign für die Kunden, einfache Handhabung und Kontrolle mit UI Vorlagen (Pattern).
- Die Inhalte können direkt in der Website Darstellung editiert werden (Full Site Editing).
- Es handelt sich um eine WordPress Core Funktionalität, darum sind keine zusätzlichen Plugins notwendig.
- Blöcke, welche mehrmals vorkommen, können als synchronisierte Vorlage gespeichert werden. Sie müssen dann nur einmal angepasst werden. Geplant ist auch die Option für teil synchronisierten Blöcke.
- Der Block Editor verfügt über ein modernes User-Interface, welches die Admin Menus kontextbasiert anpasst, sobald man etwas markiert. Ähnlich wie bei Figma oder Sketch.
- CSS und JS werden nur geladen, wenn ein Block verwendet wird, und zwar Inline.
- Die Blöcke können einfach mit einstellbaren Optionen erweitert werden.
5. Die Nachteile von FSE-Themes und dem Block Editor
- Das Default CSS muss fast immer mit !import überschrieben werden. !import sollte eigentlich nur beim Testing verwendet werden.
- Das Default CSS, welches mit den Blöcken ausgeliefert wird, ist teilweise bereits veraltet. Oft handelt es sich um Flexbox, welche manchmal besser als Layout-Grid umgesetzt worden wäre. Update 29.11.24: Mit WordPress 6.6. wurde ein neuer Grid-Block eingeführt. Damit können nun moderne Raster-Layouts erstellt werden. Mit 6.7. wurde dieser Block noch verbessert und bietet weitere Möglichkeiten für Responsive-Einstellungen.
- Es existiert erst ein Core Block für eine horizontale Dropdown Navigation.
- Es gibt nicht genügend Breakpoints für eine komplexere Responsive Umsetzung.
Schlussfolgerung
Mit der Entwicklung vom Block Editor und Full Site Editing Themes hat WordPress im Jahr 2017 einen grossen Schritt gewagt und ist ein grosses Risiko eingegangen. Der Editor ist mittlerweile erwachsen geworden und die Umstellung zahlt sich aus.
Wie er von den Nutzern aufgenommen wird und ob er all die vielen Page Builder Plugins verdrängen kann, wird sich zeigen. Ich bin zuversichtlich und freue mich auf weitere Projekte mit FSE-Theme und Block Editor.
Kommentiere diesen Artikel
Weitere Inhalte zu «WordPress»
- WordPress Probleme
- WordPress und KI
- Ist WordPress das richtige CMS
- Unsere FSE-Themes
- Die besten Plugins
- Der unglaubliche Erfolg von WordPress
- Mehr zum Produkt WordPress
- Mehr zum Block-Editor
- WordPress Agentur